Annotator Controls
This section introduces the core layout of the Annotator and its functions.
Annotator Outline
The Annotator is divided into three main interaction sections for creating annotations.
-
Annotation Canvas
The canvas takes up the majority of the page, and contains the image to be annotated. Annotation functions such as creation and deletion are also performed on the canvas. -
Image Selector
The image selector essentially comprises thumbnails of the entire dataset, and allows you to select the image to perform annotation on. The image selector includes the following functions:- Selecting Specific Images
- Scrolling Through Images
- Filtering Annotated Images
- Toggling Annotation Opacity and Outline
- Changing Image Settings
-
Annotation Toolbar
The toolbar contains the functions that facilitate data annotation. These functions include:- Annotator: contains the various annotation tools, edit buttons for existing annotations, and tags and objects management tools
- Status: contains Review Mode which changes the status of the images, and Filter by Status

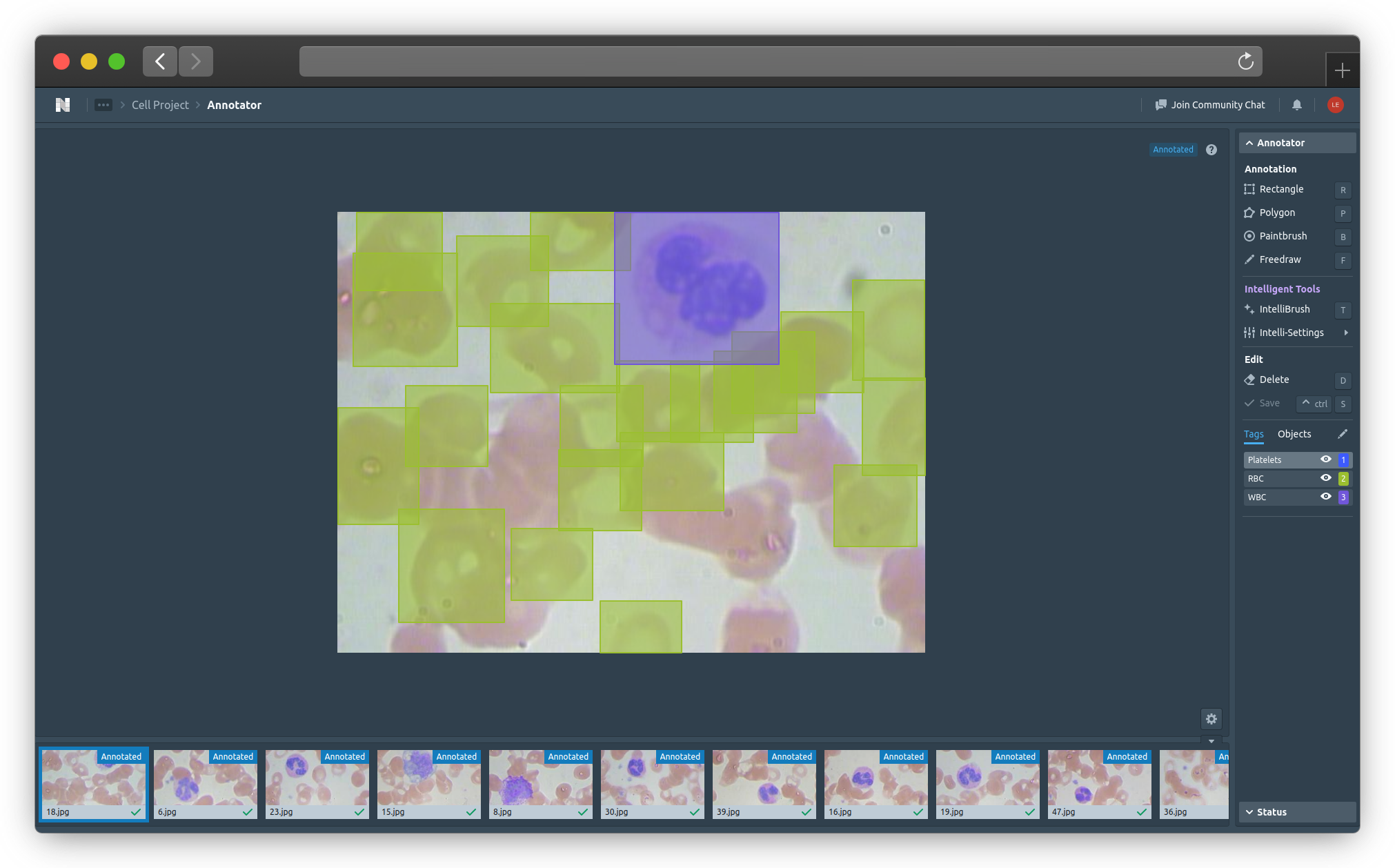
Canvas, Image Selector, and Toolbar (Click image to enlarge)
Updated about 1 year ago