Image Selector
What is the Image Selector?
The Image Selector can be found at the bottom row of images in the Annotator. After you have onboarded data and labels, you will be able to select and scroll that data in the image selector. It is designed to help with Creating Annotations.
Image Selector Controls
Selecting Specific Images
To select a specific image in the image selector, click on the desired image thumbnail. The image, together with its annotations, will then appear on the canvas. The -> button selects the next image in the selector and the <- button selects the previous image in the selector.
Scrolling Through Images
To view subsequent images, the image selector can be scrolled through using the scroll bar located at the bottom of the image selector. Alternatively, if your trackpad supports horizontal scrolling, you may use that as well.
Filtering Images for Annotation
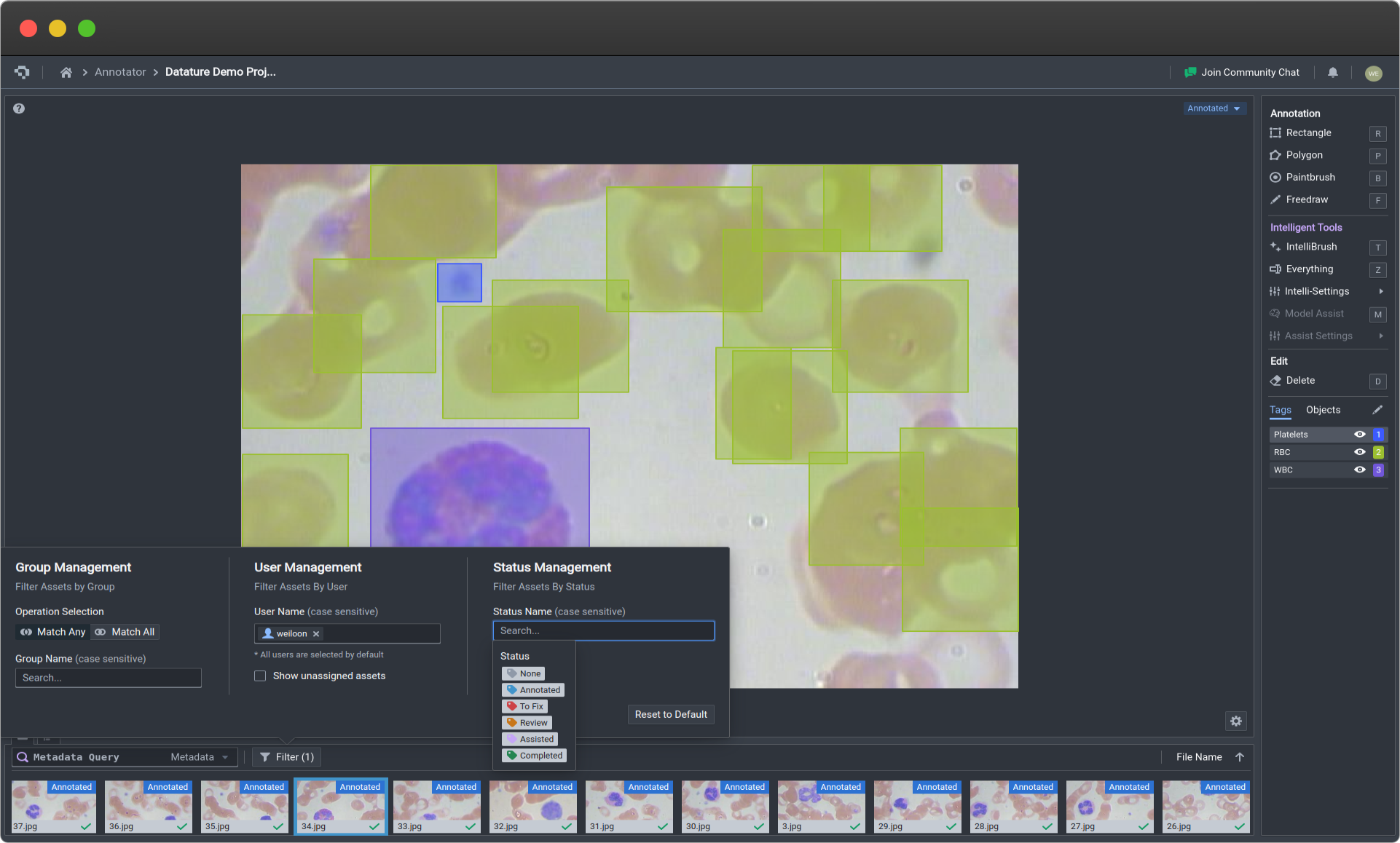
With datasets comprising hundreds of images, it can be difficult to find specific images, such as those that have not been annotated. To filter such images, click on the Filter Button near the left of the bottom panel.
There are three different filtering functions you can perform on your dataset:
- Group Management: This allows you to filter all assets under a specific asset group. This can be useful if you only want to annotate images in a specific asset group. To learn how to create multiple asset groups, check out Asset Group Management. By default, all assets are shown regardless of asset grouping.
- User Management: This allows you to filter assets based on the user that has been assigned to annotate them. For more information on how you can delegate users to annotate subsets of your data, check out Annotation Automation. By default, the user is set to the current active user account.
- Status Management:: This allows you to filter assets based on their annotation status. This is useful for checking if there are any unannotated images left in the dataset, or simply to monitor the annotation progress of a dataset. To view more metrics regarding the annotation pipeline progress, check out Performance Tracking. By default, all assets are shown regardless of annotation status.

Filtering Assets
Changing Image Settings
Note that these are not image augmentation methods, and will never affect the original dataset. They are simply for your convenience when you are finding areas for annotation.
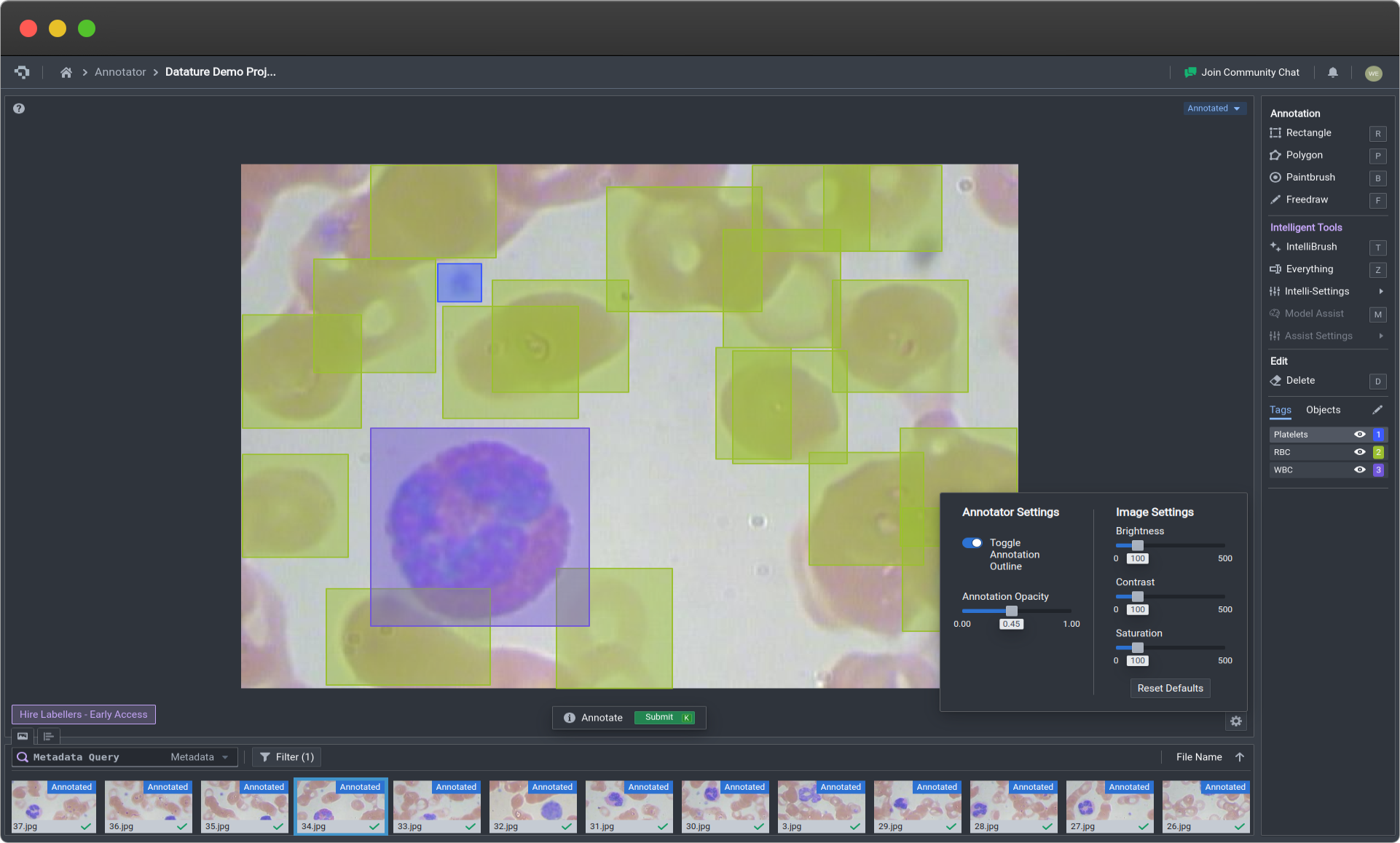
At times images might require annotations that are slightly difficult to find without changing the brightness or saturation of the images. To overcome this challenge, click the settings (gear) icon at the bottom right corner of the annotation canvas, and change the image settings accordingly.
Toggling Annotation Opacity and Outline
Click the settings (gear) icon at the bottom right corner of the annotation canvas. You can also change the annotation opacity using the slider bar and toggle whether the outline appears or not through a toggle switch.

Toggling Annotator and Image Settings (Click image to enlarge)
👋 Need help? Contact us via website or email
🚀 Join our Slack Community
💻 For more resources: Blog | GitHub | Tutorial Page
🛠️ Need Technical Assistance? Connect with Datature Experts or chat with us via the chat button below 👇
Updated 4 months ago